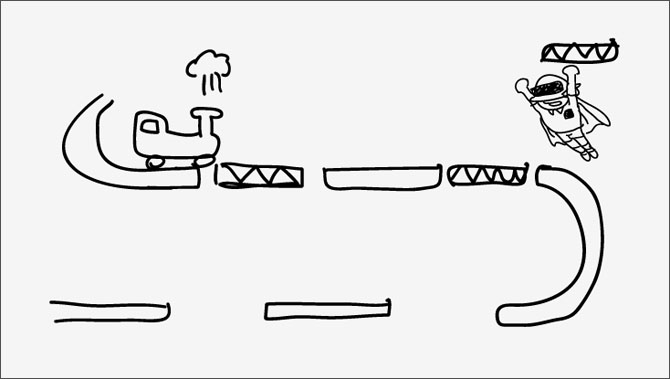
少し前からJavascriptゲームフレームワーク「enchant.js」でピンボールゲームを作っている。テーマは会社の犬、「社畜犬」を用いた社畜による社畜の為のピンボール、ボロアパートから出勤し、ブラック企業内で弾かれながら何とか生き延びるんだ。今年に入ってからJavascriptとenchant.jsを学びながら少しづつ形にしてきたが、最近は3Dプリンタにうつつを抜かしている為制作が停滞している。そろそろ再開させたい。
ピンボールの挙動には物理エンジン「box2D」をenchant.js向けにラップしたプラグインを用いた。簡単なコードで複雑な動きと当たり判定を再現でき、正にピンボールにうってつけのプラグインと言えるが、その動作には癖も多く、数々のバグや設定に悩まされる事に。そもそも僕のプログラミング言語スキルはゼロに等しく、N88-BASICやActionScriptを少しかじったくらいのもの。なんとなく概念は理解できるが、実践方法が分からん。したがって、数々の要素は学習と平行しながら実装するという状態、その進行スピードは牛歩並みなんだ。
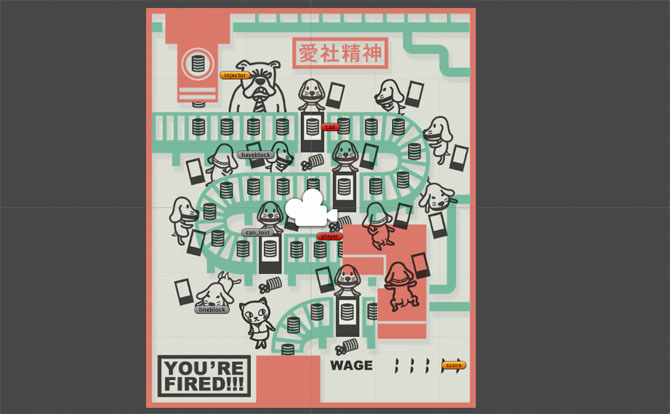
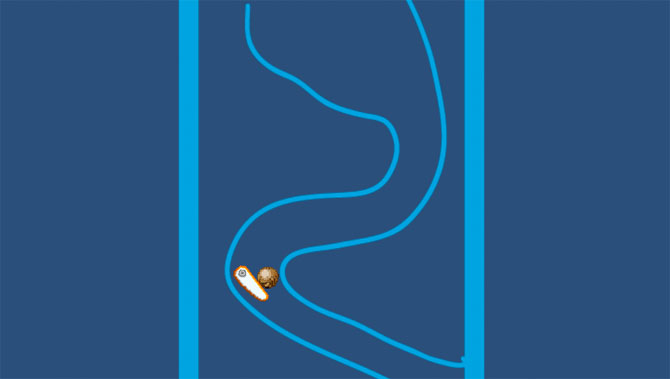
ステージデータは物理オブジェクトである矩形を組み合わせた。多角形も作ることができるが、その場合当たり判定がおかしな事になってしまう為、矩形を組み合わせる方法しか思い浮かばなかった。エディタが無いので、配置座標は全て手入力。非常に効率が悪い。
function stage_data(){
wall = []; // 配列定義// 壁0 右端
wall[0] = new PhyBoxSprite(16, 448, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall[0].position = { x: 320 – 8,y: 448 / 2};// 壁1 左端
wall[1] = new PhyBoxSprite(16, 480, STATIC_SPRITE, 1.0, friction, 0.0, false);
wall[1].position = {x: 8,y: 220};// 壁2
wall[2] = new PhyBoxSprite(16, 100, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall[2].angle = -20; wall[2].position = {x: 320 – 8,y: 60 };// 壁3
wall[3] = new PhyBoxSprite(16, 100, STATIC_SPRITE, 1.0, 0, 0.0, false);
wall[3].angle = -40; wall[3].position = {x: 320 – 30,y: 20};
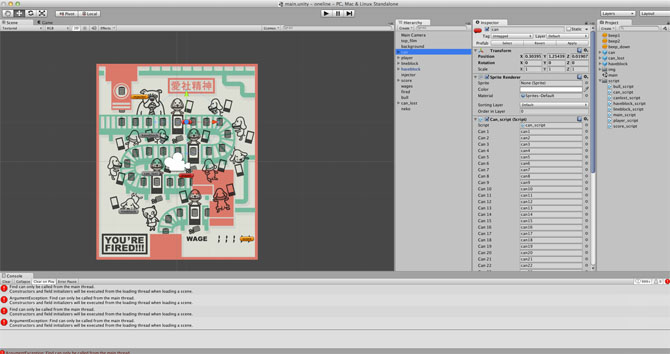
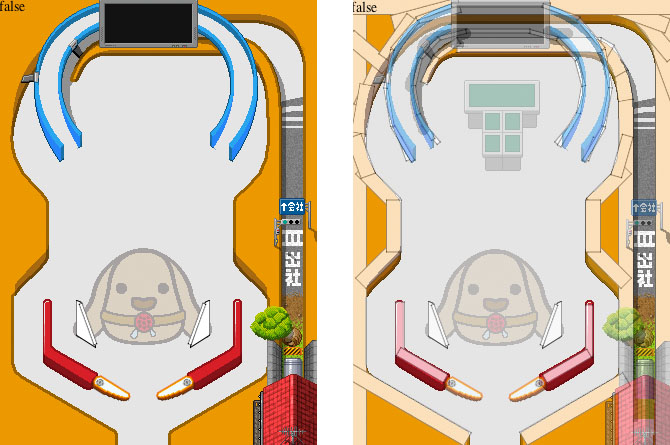
当たり判定用の矩形はaddChildしなければ判定を保ったまま表示されないので、透過PNGで意匠を与えた。表示の優先順位はGroupで実装。古いバージョンのenchant.jsでは裏技的にCSSのz-Indexで表示順序をコントロールできたようだが、現在のバージョンでは通用しなくなっている。
var layer_main = new Group();
var layer_stage = new Group();
var layer_stage_top = new Group();
var layer_stage_top_middle = new Group();
var layer_stage_top_high = new Group();
var layer_stage_shadow = new Group();
var layer_stage_background = new Group();
var stage_top = new Sprite(320,448);
stage_top.image = game.assets[‘stage_top.png’];
layer_stage_top.addChild(stage_top);
//stage_top.opacity = 0.3;
var stage_shadow = new Sprite(320,448);
stage_shadow.image = game.assets[‘stage_shadow.png’];
layer_stage_shadow.addChild(stage_shadow);
var stage_background = new Sprite(320,448);
stage_background.image = game.assets[‘stage_background.png’];
layer_stage_background.addChild(stage_background);//テンプレートイメージ(デバッグ用)
var temp = new Sprite(320,448);
temp.image = game.assets[‘temp.jpg’];
temp.opacity = 0.3;
//layer_stage_top.addChild(temp);layer_stage_top.addChild(db1); // デバッグ用変数表示配置
//グループ配置
scene_main.addChild(layer_stage_background);
scene_main.addChild(layer_main);
scene_main.addChild(layer_stage);
scene_main.addChild(layer_stage_shadow);
scene_main.addChild(layer_stage_top);
scene_main.addChild(layer_stage_top_middle);
scene_main.addChild(layer_stage_top_high);
で、グループ自体をシーンにaddChild。記述の順に従って表示される。画面の上部のループレーンに進入した際は、ボールの配置Groupを入れ替えている
根源となる動作はほぼ完成したとはいえ、各種ギミック、アニメーション、スコア表示など、課題は山積みでまだまだ理解していない事が多いが、あまり頭の出来がよろしくない僕がWEBの情報を頼りに動かせるまで来れたので、他の方だともっと上手くできるんじゃないかと思われる。
最後に汚いソースコードを晒しとくよ。