Unityでピンボールゲーム、及びに簡単なレトロなゲームを制作している。
ゲームアンドウォッチを意識したレトロ風ゲームはほとんどの処理が完成しており、現在はゲームバランスを繰り返しも調整している段階。
最近は無料で簡単にゲームを作れる環境が整っており、僕のような低スキルの人間でも軽い意識でチャレンジできる事に「なんて優しい世界なんだろう…」と感動しきりだ。解説はWEB上に、書籍だってAmazonで簡単に手に入る。こんなに道具が揃っているなら、みんな作ればいいんだ。そこで、そんな優しさにあふれるこの世界に存在する素敵なツール、フレームワークの一部を簡単に紹介したい。ちなみにワイもほぼ初心者や。
※敷居が低く、日本語の解説が豊富な物を中心に取り上げた
プログラム必要無し・本格的なゲームが作れるMMF2.5
プログラムの知識が無くとも、ツール上で本格的なゲームの制作が可能。Clickteamというメーカーに聞き覚えのある人も多いのではないだろうか。1990年代、「マルチメディア」という言葉が一世を風靡した頃にオーサリングツールとしてメジャーな存在だった「Klik&Play」、その後継ソフト「Click&Create」の流れを組む歴史あるソフトだ。僕は当時兄弟で馬鹿みたいなゲームを作り(おならでジャンプする距離を競うゲーム)、狭い狭い内輪だけで楽しんでいた。
フランス製だが代理店によりローカライズされており、日本語パッケージ版・ダウンロード版がそれぞれ販売されている。ツール上にはストーリーボードエディタ、フレームエディタ、イベントエディタ、ピクチャ・アニメーションエディタなど、各要素に応じたツールがあり、絵、音楽、効果音などはサンプルファイルを利用すればこのソフトだけでゲーム制作が完結する仕組みになっている。
制作できるゲームはアクション、パズル、シューティングなどジャンルを問わず、2Dゲームに限れば工夫次第で可能性はいくらでも広がる。プログラムの知識が全く必要無く、間口は非常に広いものの、突き詰めてくるとツールの制約に応じた独自のテクニックが必要になってくると思われる。
■関連リンク
プログラム無しでも、有りでも作れるGameMaker Studio
元々はMark Overmarsが大学の講義向けに制作したグラフィックツールがルーツ。現在はYOYO GAMESにより販売されている。以前日本でも一部で話題になり、僕も時々このGameMakerで簡単なゲームを作って遊んでいた。現在日本においてはメジャーとは言えない存在だが、インターフェイス、制作プロセスはシンプルで、実際に触れてもらうとこのツールの完成度の高さが理解してもらえると思う。
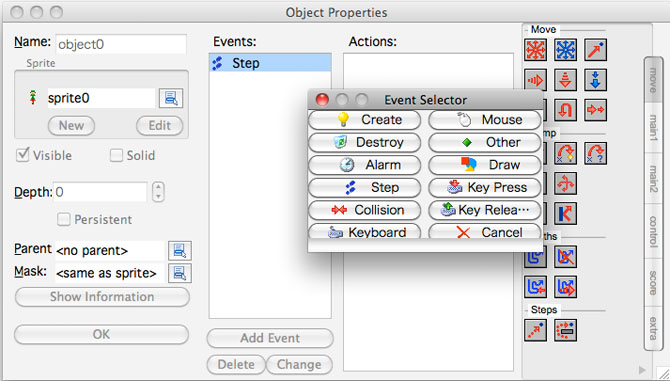
ツール内での操作は殆どドラッグ&ドロップで済んでしまう。ゲームオブジェクトを作り、イベントを発行して動作を登録するのだが、イベント発生の条件には衝突判定、キー・マウス操作など諸条件がアイコンで表現されており、これらをクリックすればよい。簡易的なグラフィックエディタ、マップエディタも備わっている。
イベント一覧。Createはオブジェクト生成時の処理。Destroyは消滅時の処理。Stepはフレーム毎の、Collisionは衝突時…英語とは言っても単純な単語なので簡単に理解できる。
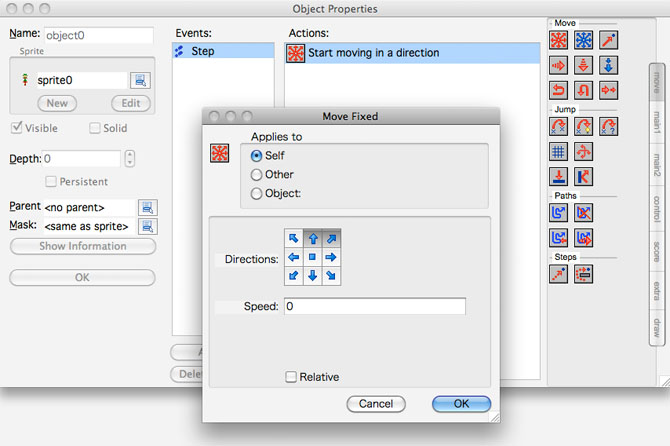
イベントを選択し、動作を登録。右側の一覧からアイコンをドラッグ&ドロップすると設定ウィンドウが表示される。右端のタブをクリックすれば処理グループが切り替わる。
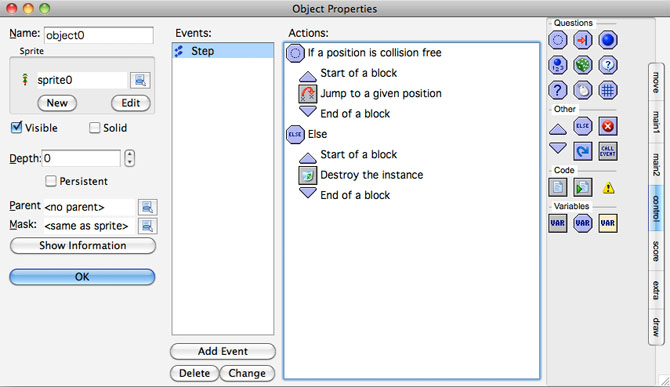
上記の設定の意味は、このオブジェクトが他のオブジェクトと接触していたらジャンプ。そうでなければ消去。という内容。やっている事はプログラミングに似たような事だと言える。
このようにグラフィカルに処理を記述できる事に加え、GMLと呼ばれるJavascriptに似た独自スクリプトを記述すればより本格的な制作が可能だ。僕の場合、アイコンでの処理に慣れた後にはGMLを併用していた。見下ろし画面で、車のオブジェクトが煙のスプライトを出しながら滑らかにドリフト。といった処理を簡単に作ることができて楽しかった。
■関連リンク
iPhone上で開発できるDotEditer / PicoPicoGameEngine
■DotEditer / PicoPicoGameEngine ※DotEditerは有料 iPhone AppStoreにて配信
■ピコエディタ Lite ※無料版 iPhone AppStoreにて配信
まだ自分は試せていなくて恐縮だが、以前から気になっている存在なんだ。
先ほどまでに紹介した物とは毛色が異なるツール、DotEditer。その名の通り小さなドット絵の編集を基本とするアプリなのだが、ゲームエンジンが内蔵されており、いくつかの内蔵ゲームのキャラクタードットや背景を自分が描いた物に書き換えて遊ぶ事ができる。更には内包されるスクリプトエディタでゲームのプログラム(Lua)そのものを改変できる事が最大の特徴だろう。
スクリプト中の数値を少しいじって敵キャラの動きを変えるといった行為は、プログラムに触れるきっかけとしては何だか昭和のBASICを思い出す。雑誌に掲載されていたプログラムを打ち込んで一部を改造する遊びはかつて王道だった。
最終的には丸ごとスクリプトを書けばオリジナルゲームとなる訳だが、そのゲームをWindows / Macへとエクスポートする事が可能で、これがもう1つの特徴。
エクスポートしたファイルはWindows/Mac上のPicoPicoEngineシミュレーターで遊ぶ事も、開発を続行する事も可能。出先ではiPhoneでドットを打って軽く開発し、帰宅後は大きな画面でじっくり続きを。といった使い分けができる。iOS/Androidアプリ化もできるし、ミニマムな見た目とは裏腹にリファレンスを見るとAPIは十分に充実している。初心者も経験者も受け入れてくれる包容力が高い仕組みだなぁと思った。
■関連リンク
HTML5 + JavaScript ゲームフレームワーク(国産)
ここ数年注目されているWEB技術ベースのゲームエンジン。プログラム経験ゼロから始めるには敷居の高さが否めないが、WEBデザインに関わった事のある人にとってはナチュラルに取り組めるのではないだろうか。テキストエディタとブラウザさえあれば即開発を始められ、非常に少ないコードでゲームを構成できる。ベースがHTML+JavascriptなのでWEB上への公開も簡単。ガリガリとコードを書いて思い通りに動作した時は大変気分がいい。スプライト(画像)を出して歩かせる位なら、プログラム経験が無くてもチュートリアルを見ながら書けば意外と簡単にできてしまうので、ぜひともチャレンジして欲しい。
こういったフレームワークは沢山存在するが、今回は国産の比較的メジャーな物をピックアップした。
enchant.jsはWEB上の情報が多く、解説書も多数販売されていて学習には事欠かない。以前僕は物理エンジンを用いてピンボールゲームを作っていたが、WEB上のチュートリアルを見ただけでそこそこ作れてしまった。
■素人がenchant.js + box2Dで作るピンボールゲーム■enchant.js関連リンク
tmlib.jsは個人の方(
@phi_jp)が趣味で制作している。動作速度がenchant.jsの2倍と高速で、機能も豊富。以前話題になった「ブロック崩さぬ」はtmlib.jsで作られたようだ。
■tmlib.js関連リンク
本命、Unity
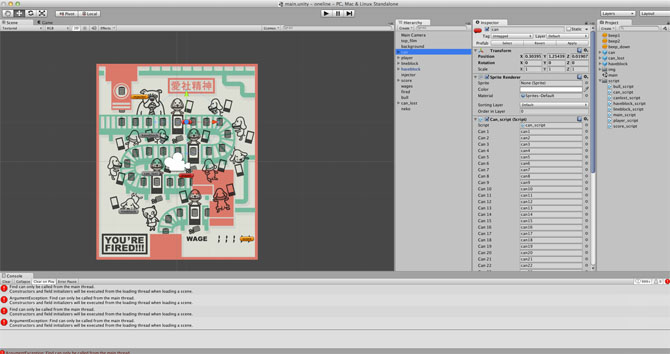
メジャーすぎて説明の必要は無いかもしれない。事実上のスタンダードエンジン、Unity。ver4.3から正式に2Dがサポートされ、僕のようなヘッポコにも優しく微笑みかけてくれているような気にさせてくれる。WEB上の情報も書籍の数も多い事に加え、スマホアプリ向けのビルドも簡単にできる。僕はね、Javascriptですら苦手なんや。けれども、Unity上で初めてC#でコーディングにチャレンジしても一応は何とか制作は続いている。情報の多さは正義。一見複雑そうで身構えてしまうUIも、慣れてしまえば難しくは無い。公式サイトには日本語のチュートリアルがあり、それに従って学習をしたら基本的な使い方は身についた。
この3つのチュートリアル、大事。
まとめ
以上、間口の広さ順に各ツールを紹介したが、人それぞれスタイルは違うので、ひと通り触ってみて自分の肌に合った環境を選んでみてはいかがだろうか。上記のツールはどれもが基本的に無料で、僕のように自己満足の趣味程度に手を出しても何のリスクも無い。たとえクソゲーだろうが、完成ができなかろうが、つま先だけでも作る側に触れていると非常に楽しいので、興味を持った人には是非チャレンジしてもらいたい。
ゲームを遊んでいてキャラクターがジャンプするのは当たり前だが、自分でジャンプさせる処理を作り、思い通りの動きをしてくれた時の感動というのは、遊ぶ側に居ると決して味わえないと思うのよね。例えそれがどんなに些細な事だとしても。